04
iOS, Android and Web
Streamlining the Citibank Trading Experience
Overview
The Challenge
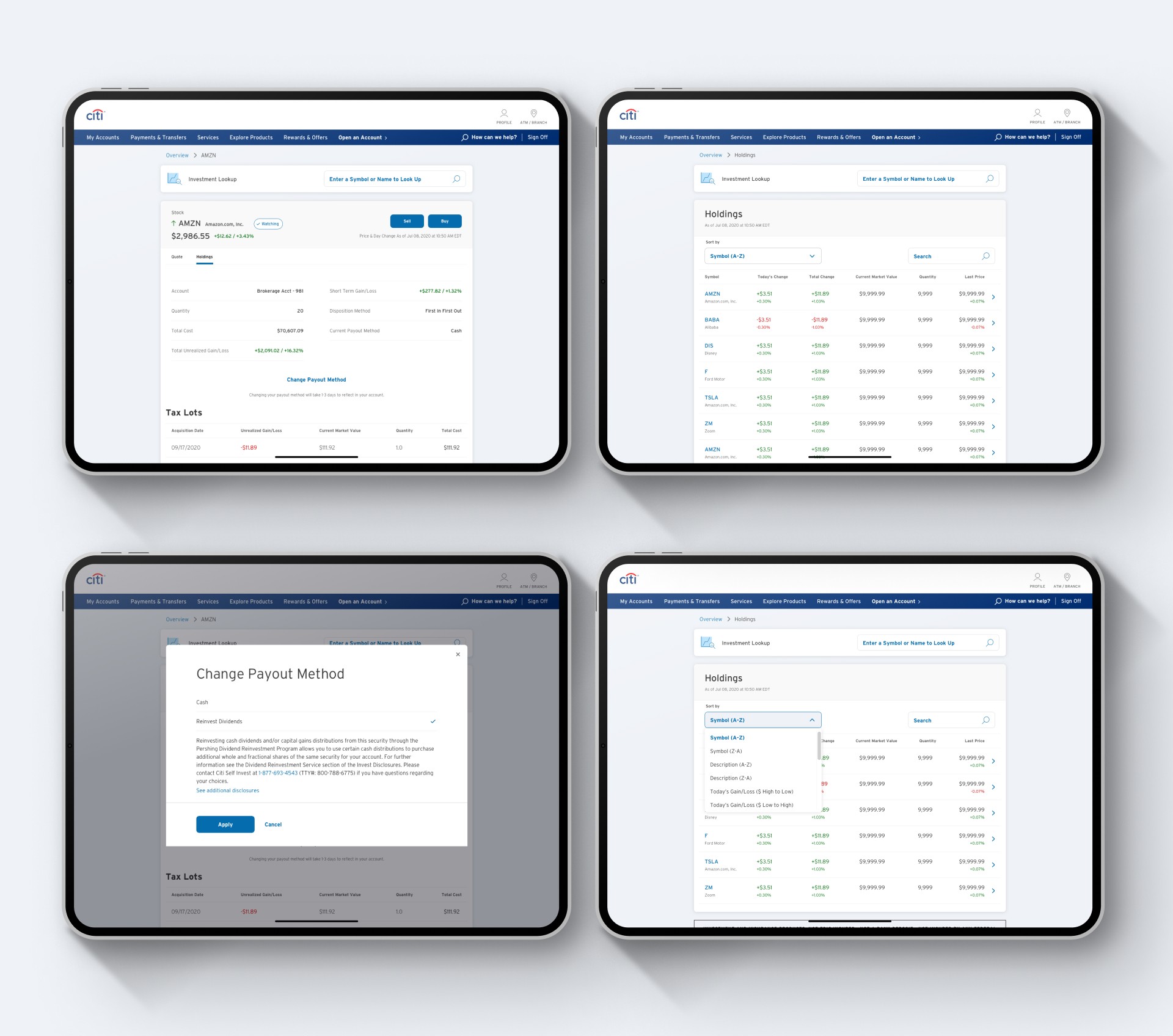
Citibank's existing trading interface was functional but lacked the intuitiveness that modern users expect. Our goal was to streamline workflows, especially on mobile devices, while ensuring consistency across all platforms. With the launch of other trading apps such as Robin Hood, Citibank wanted to ensure their product remained competitive..
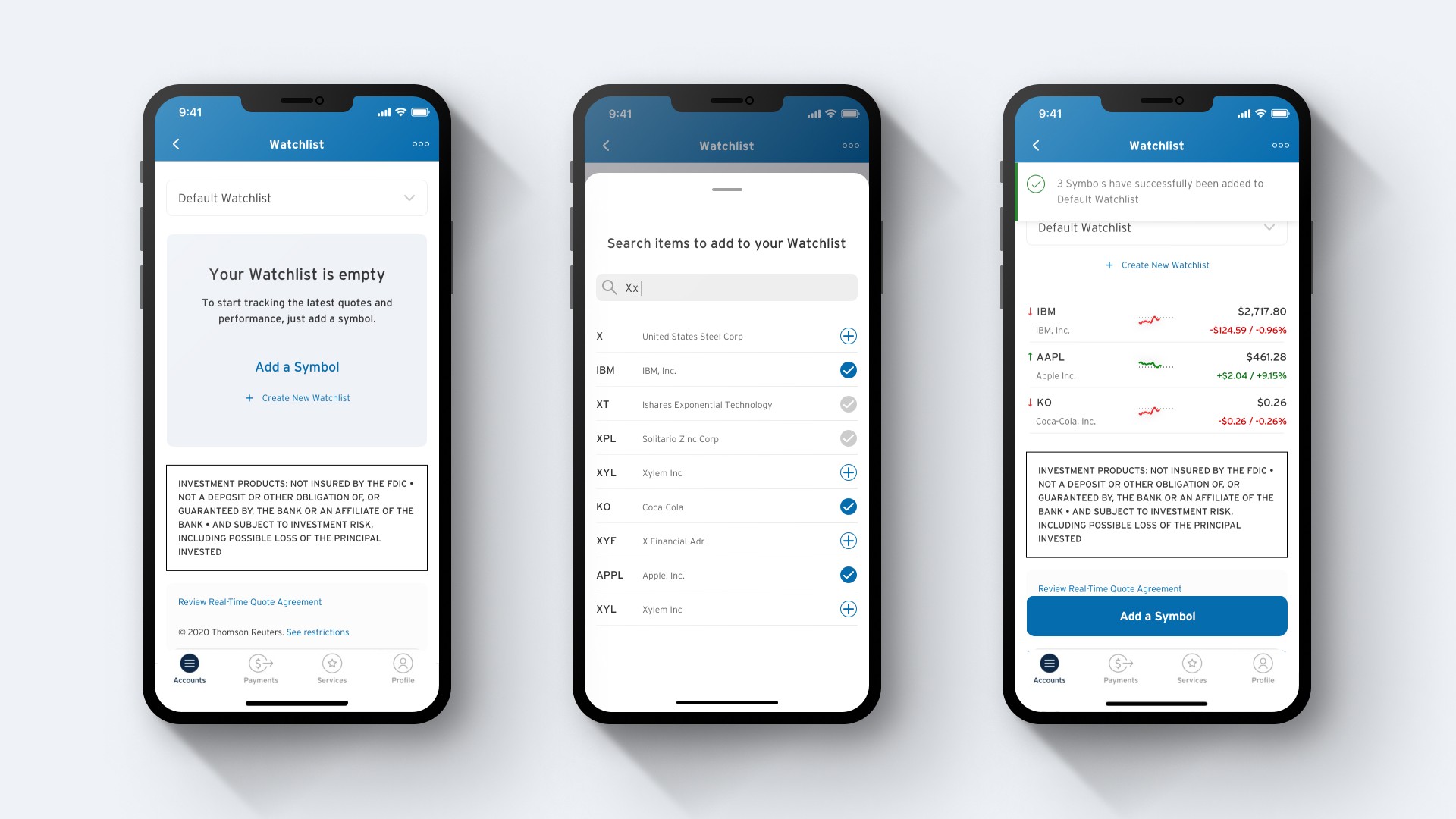
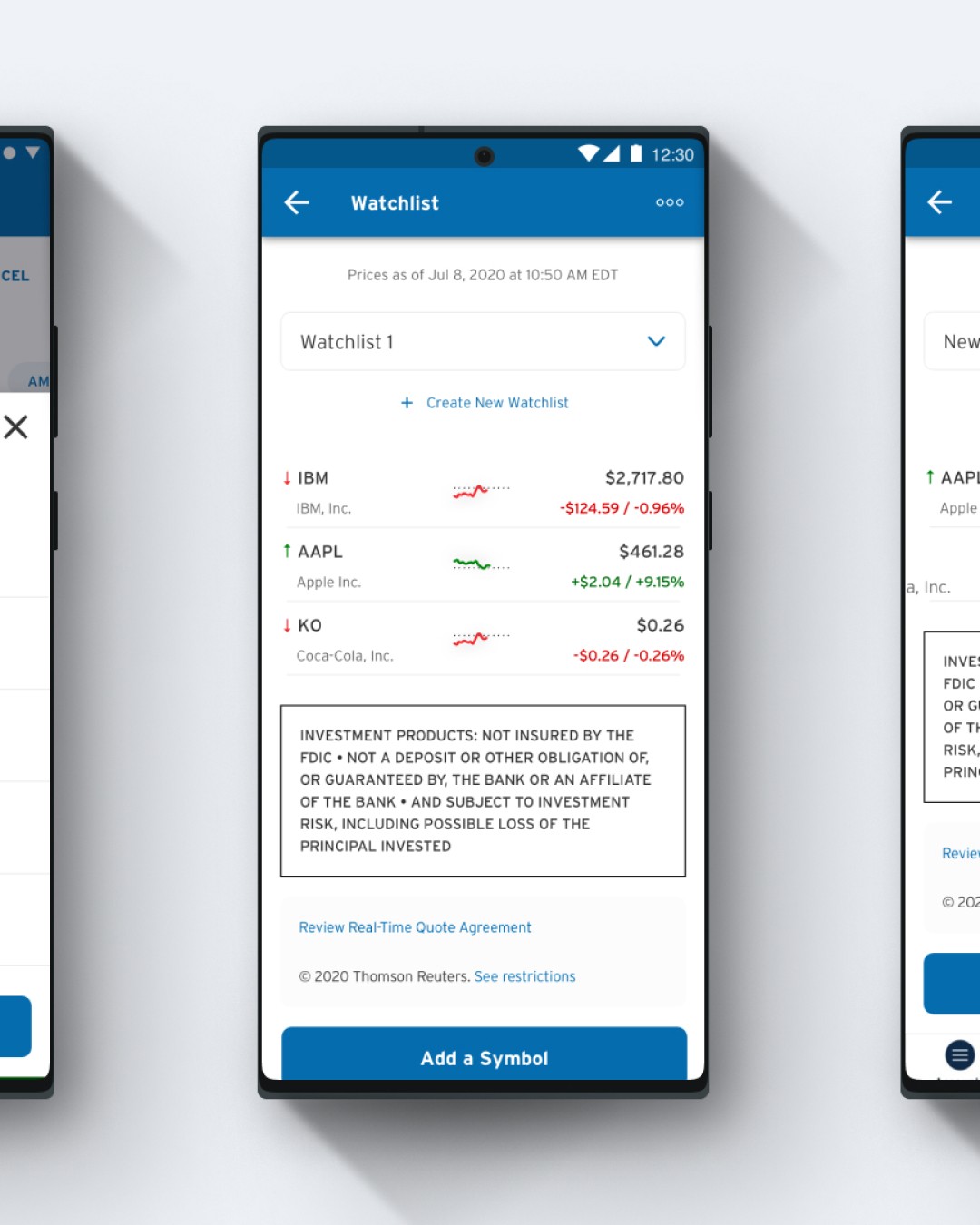
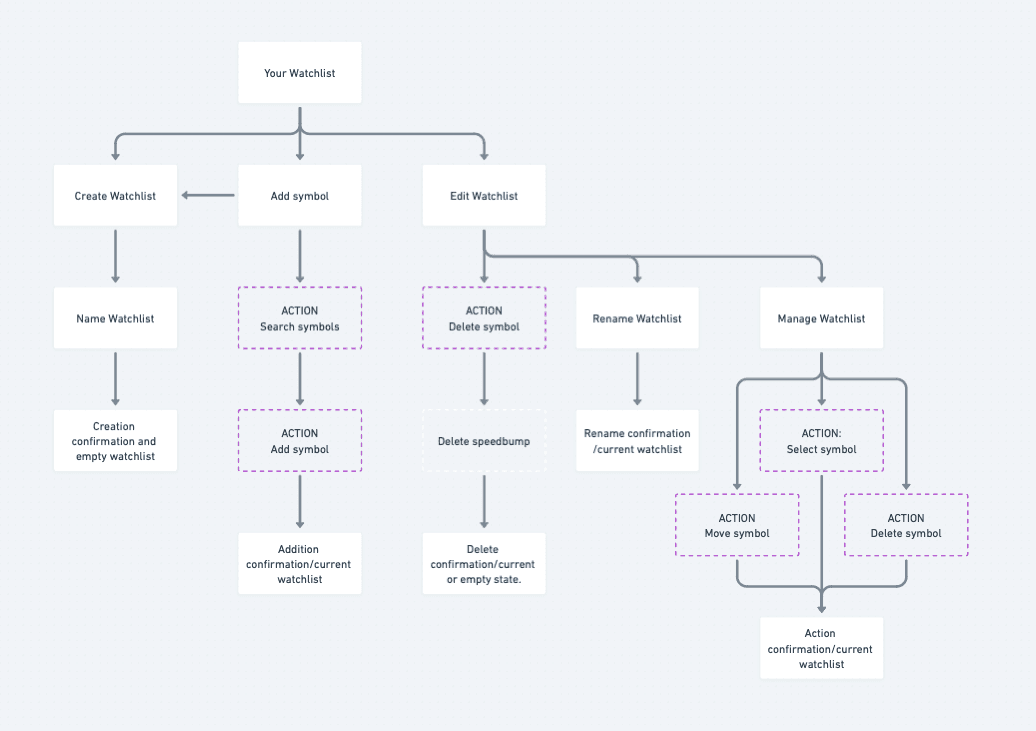
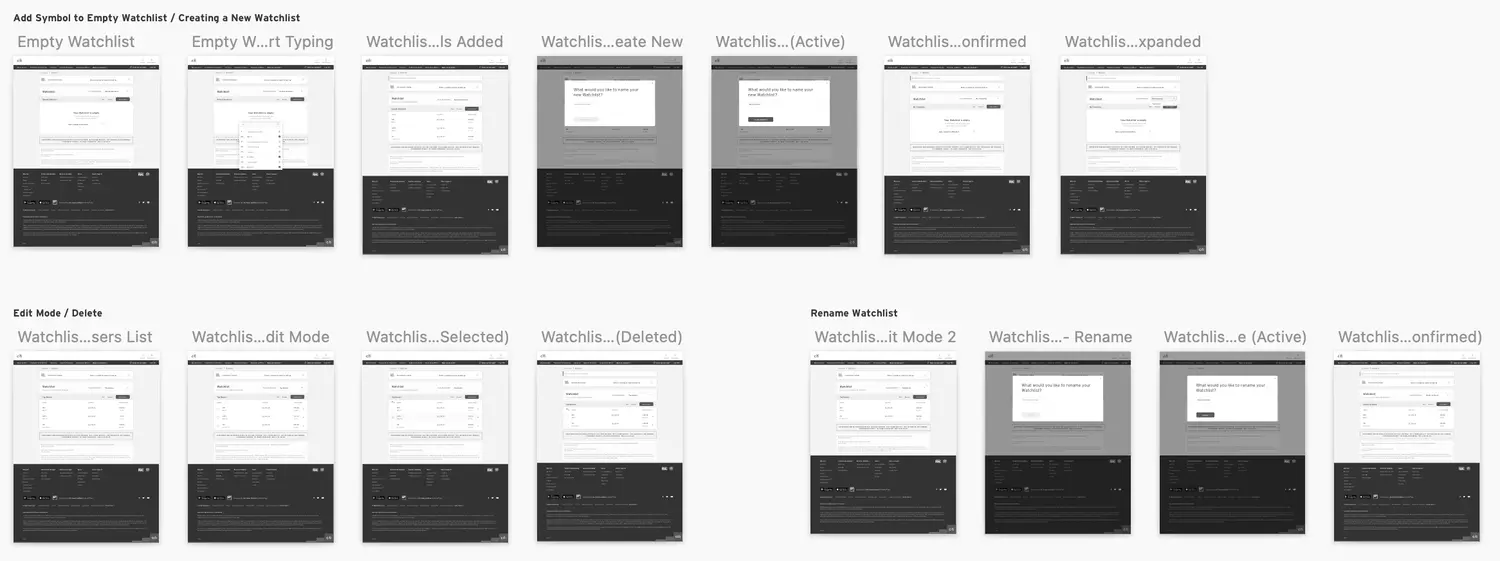
The Focus: Introducing Watchlists
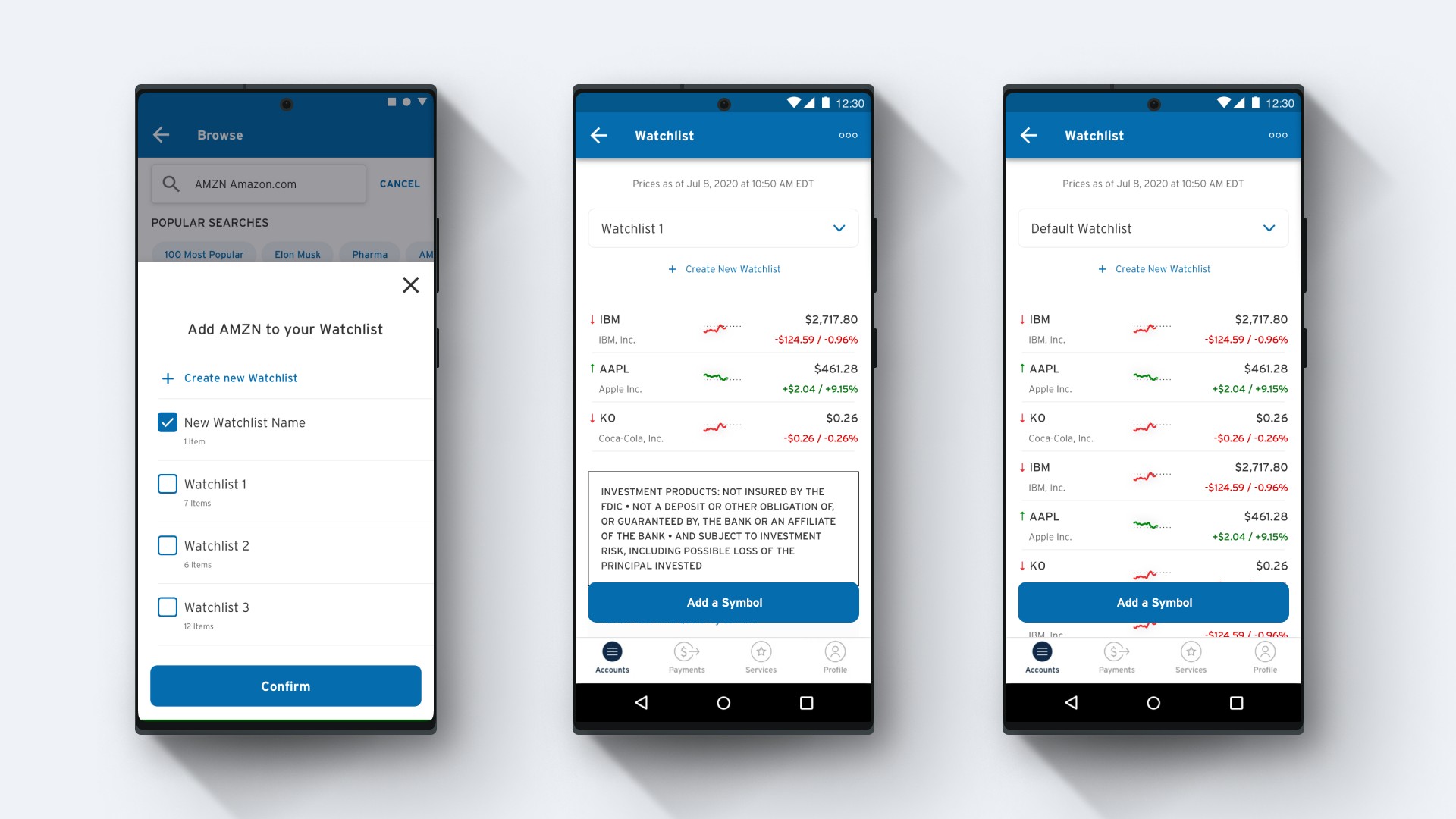
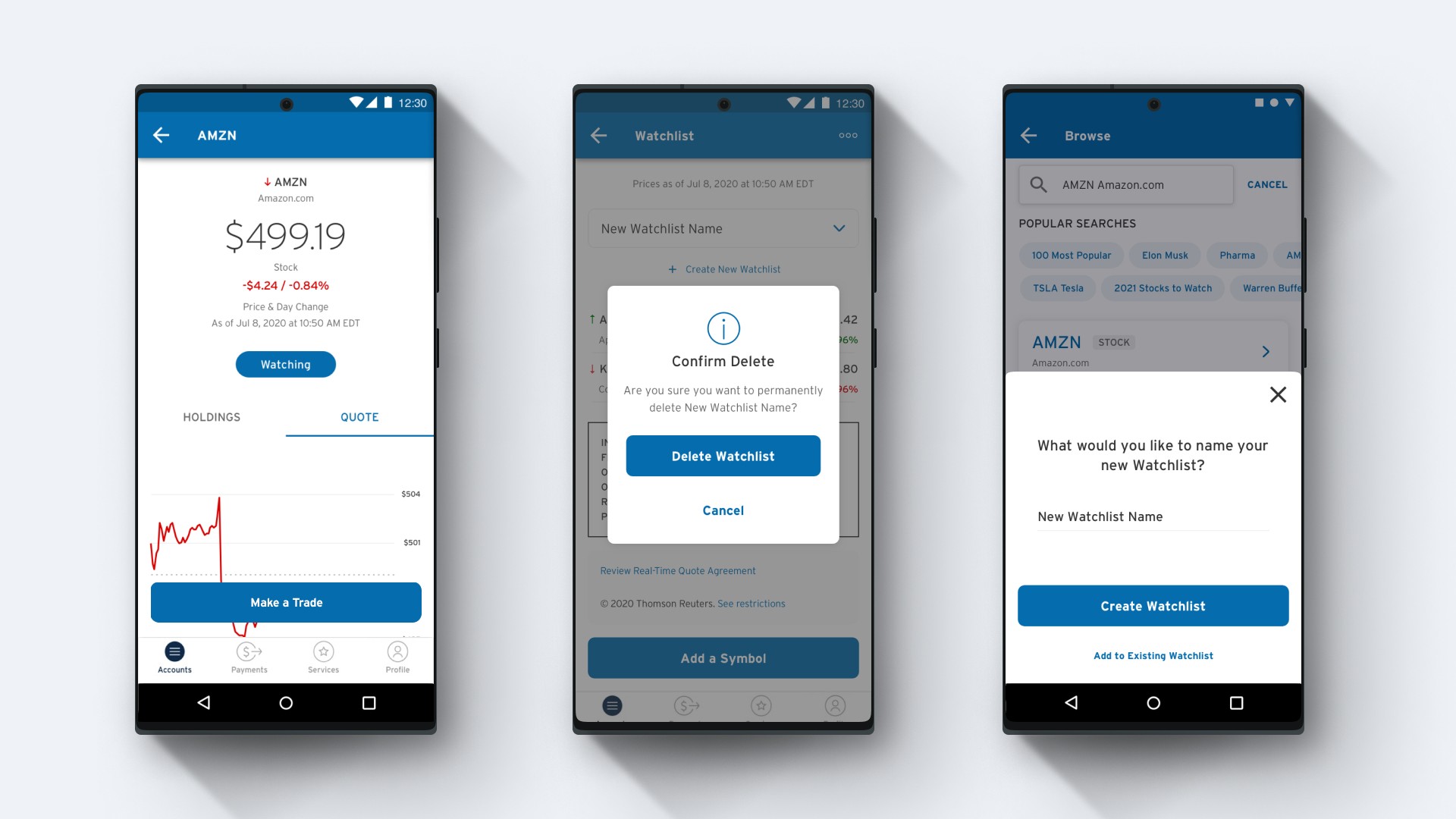
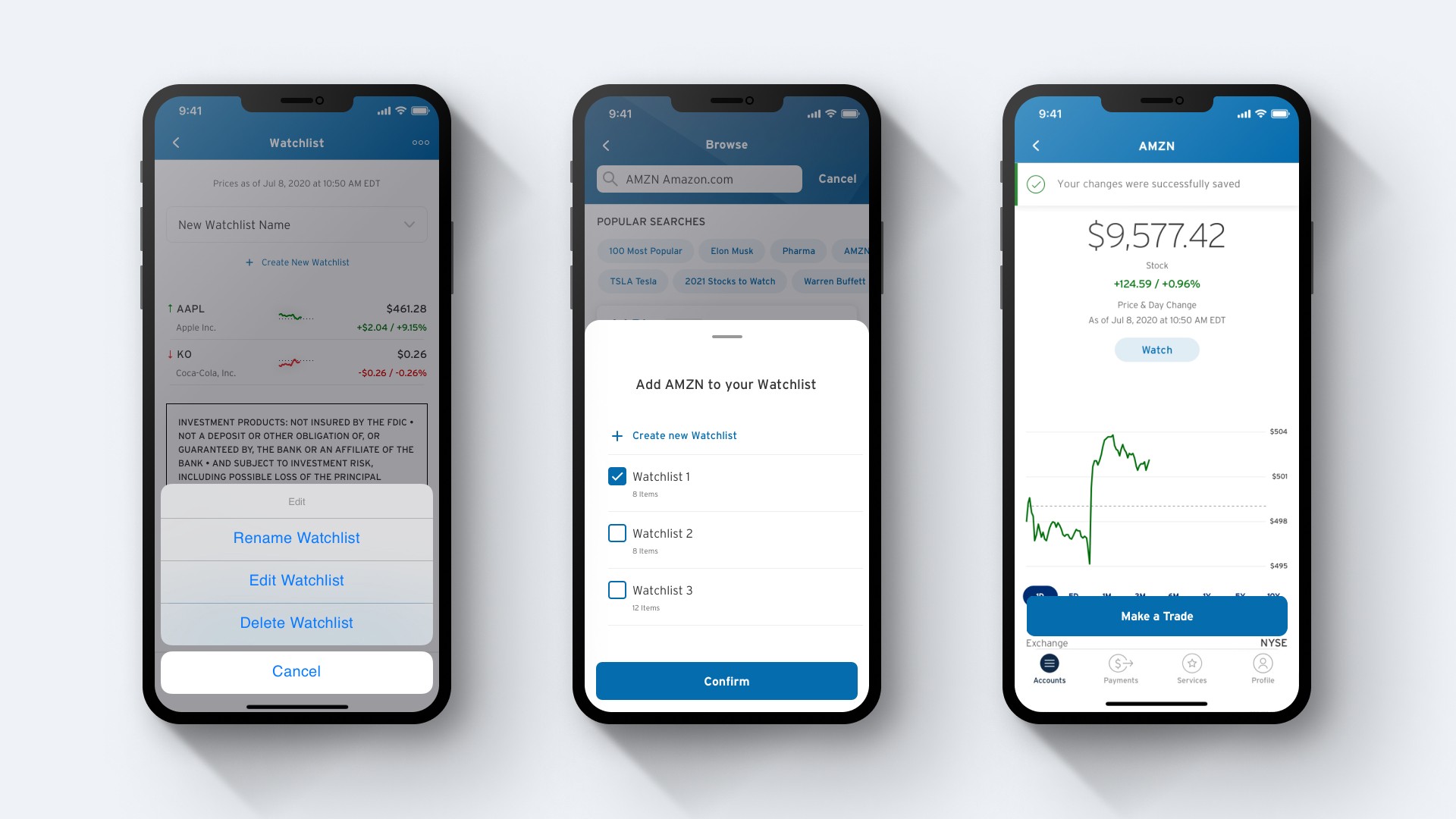
A key new feature was the Watchlist functionality. My collaboration with another talented designer from W12 focused on optimising these Watchlist interfaces across iOS and Android.
Collaborative Approach: Design, UX, and User Insights
This was a team effort. I worked closely with:
Developers: Collaborated to make sure the designs were technically feasible and responsive.
User Research: Gathered feedback on prototypes and iterations throughout the process.
Involvement
Key Improvements


Intuitive Actions: We tested various icon placements and link locations for adding/removing items and renaming Watchlists. User feedback guided our decisions for optimal clarity.
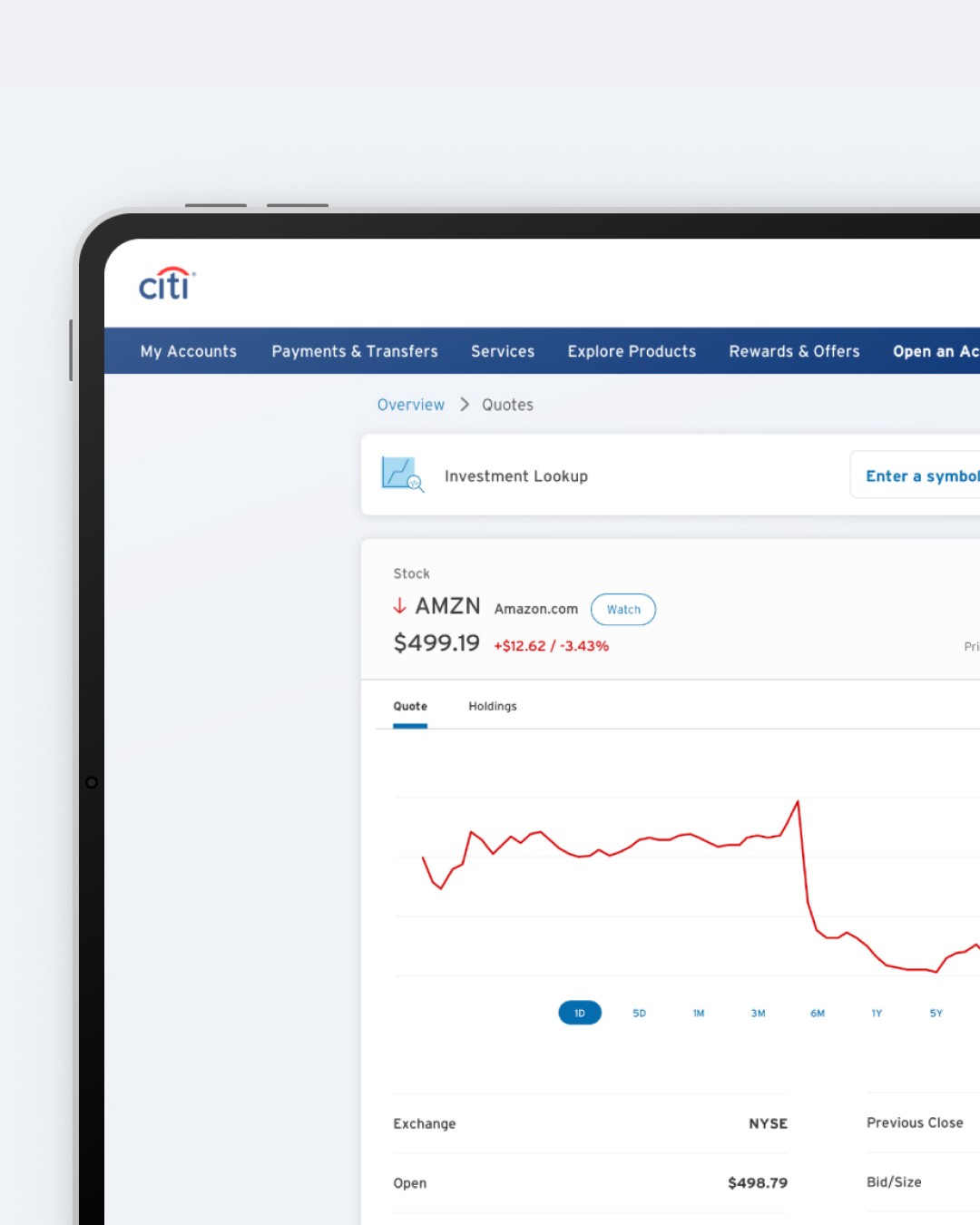
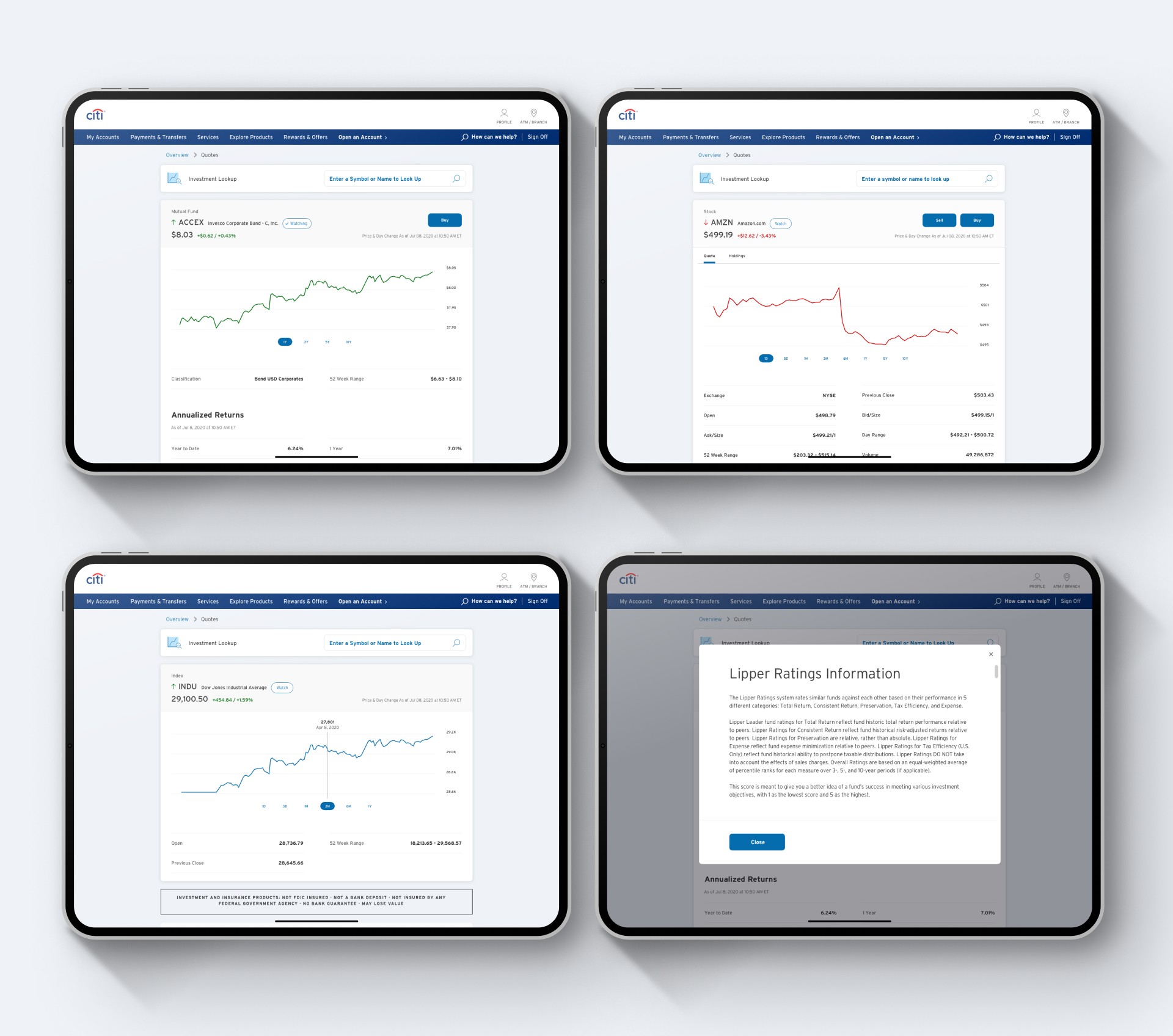
Visual Hierarchy: Careful positioning of the "Watching" button, near the stock symbol but distanced from "Buy/Sell" buttons, enhanced usability and prevented accidental trades. -
Cross-Platform Consistency: A robust design system ensured the experience felt familiar and intuitive, whether on desktop, iOS, or Android.
Conclusion
The Takeaway: Design that Works for Users
The Citibank project highlighted the power of user-centric UI design. By listening to users, iterating based on testing, and prioritising intuitive interactions, we improved not only the Watchlist feature but the overall trading experience for Citibank's customers.
Next work